QuestSync
Simplifies and enhances student life, fostering seamless collaboration on assignments and providing a centralized hub for all academic requirements.
Figma, Fig-jam, Balsamiq, hand sketches
Megha, Ray, Charlotte, Kimberly
We conducted extensive research on the current solutions and student needs to gain understanding of the gaps and requirements in student life.
Outcome
Applying the Triple Diamond method, we derived a well-defined approach. Concurrently, we engaged in diverse design thinking methodologies, including Crazy 8, mind mapping, exploring the worst possible ideas, and utilizing the value proposition canvas. This multifaceted approach has empowered us to shape a genuinely unique and innovative solution.
Problem
Existing platforms lack a centralized solution that fully addresses the diverse needs of students, leading to fragmented resources and inefficient workflows.
Many apps have steep learning curves, creating barriers to accessibility and ease of use for users.
1.
2.
3.
4.
Design challenge
Within collaborative education technology, there are challenges that affect students' effective teamwork and organization due to gaps in current collaboration software, therefore, users need an innovative solution to revolutionize communication and efficiency in the educational landscape.
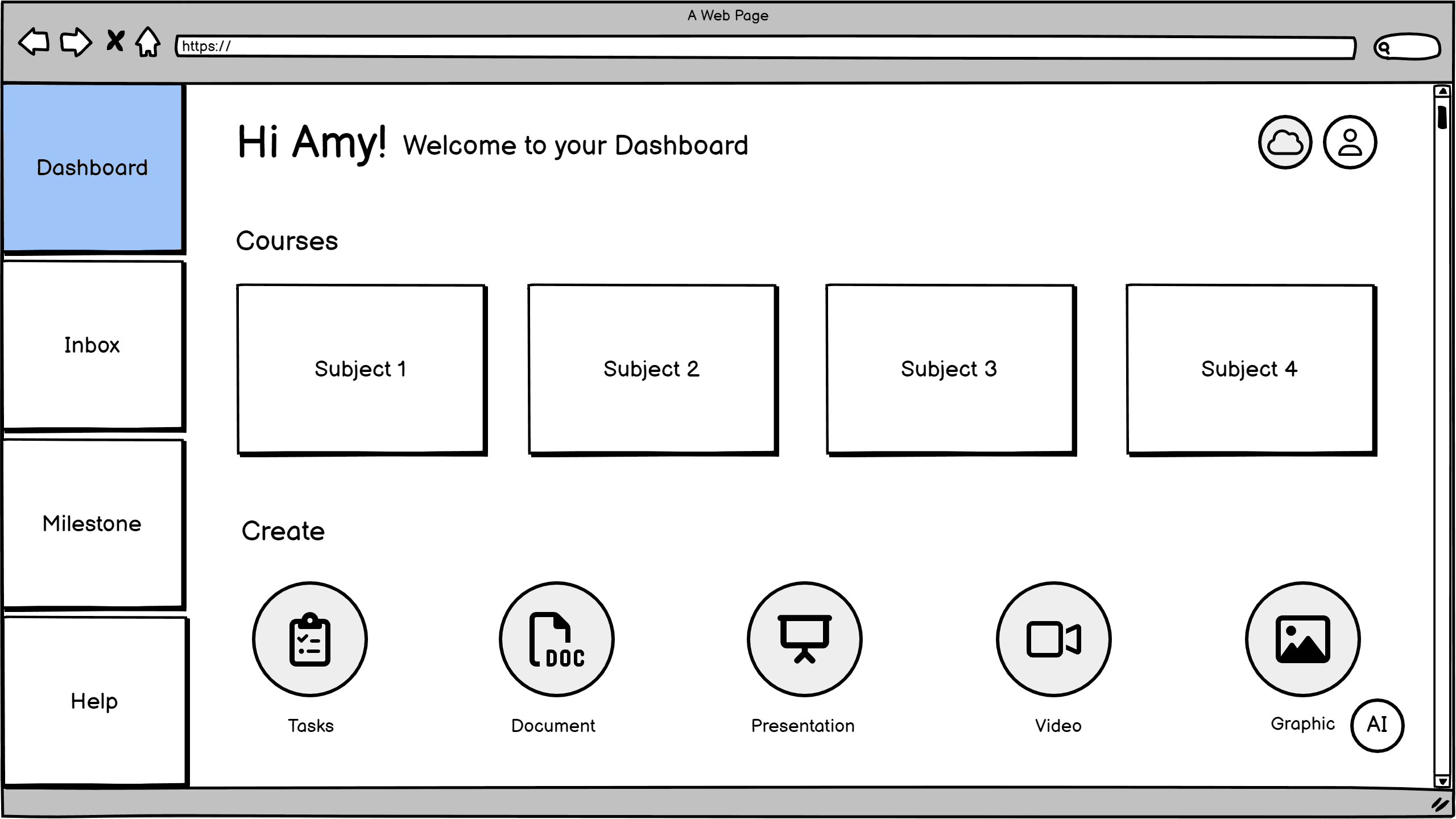
Dashboard
The login page is designed by keeping match between system and the real world.
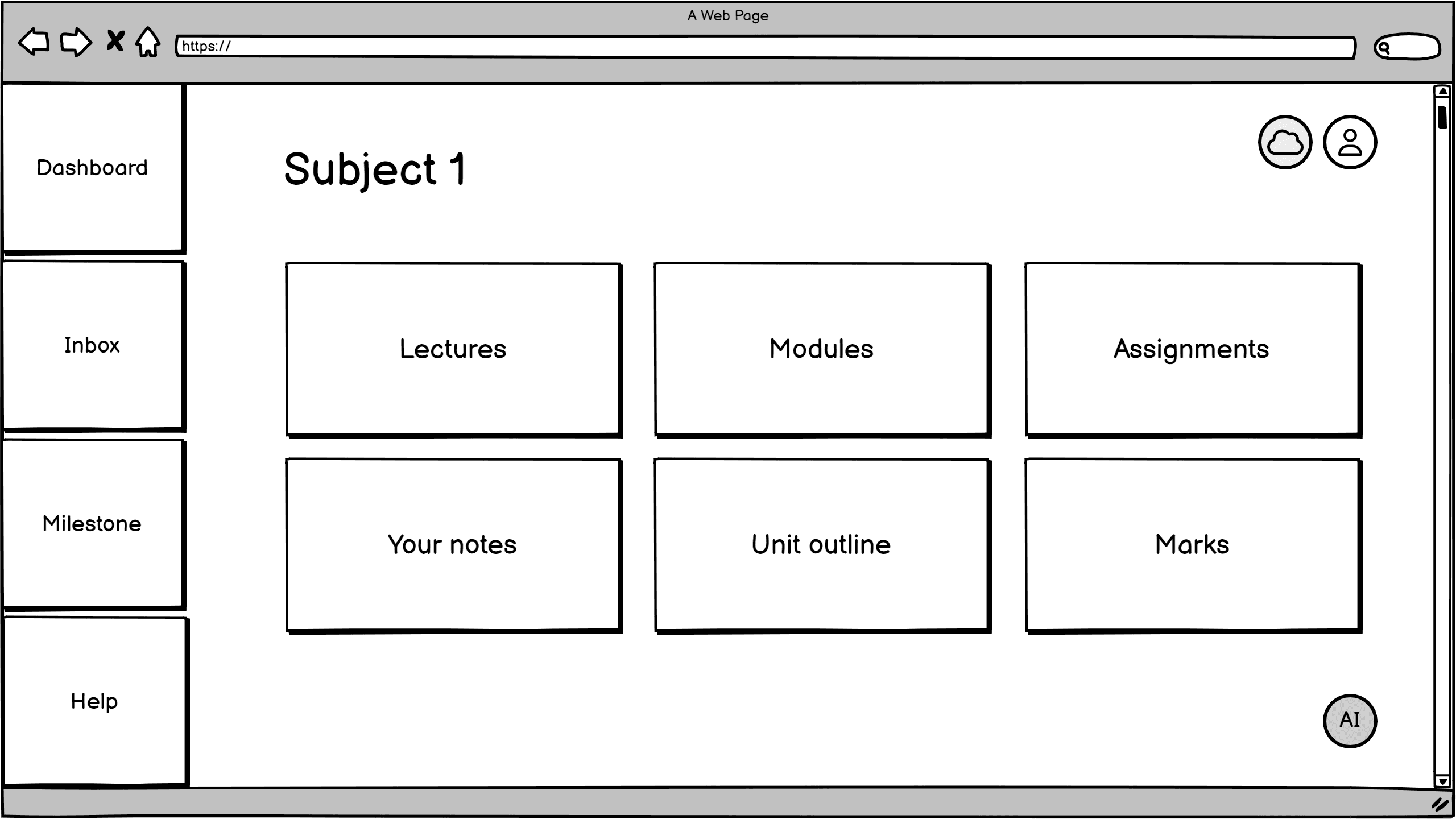
As soon as the user logins in, they will be directed to the dashboard which has the list of courses and all the required tools displayed.
The dashboard acts like a central hub for all the student needs
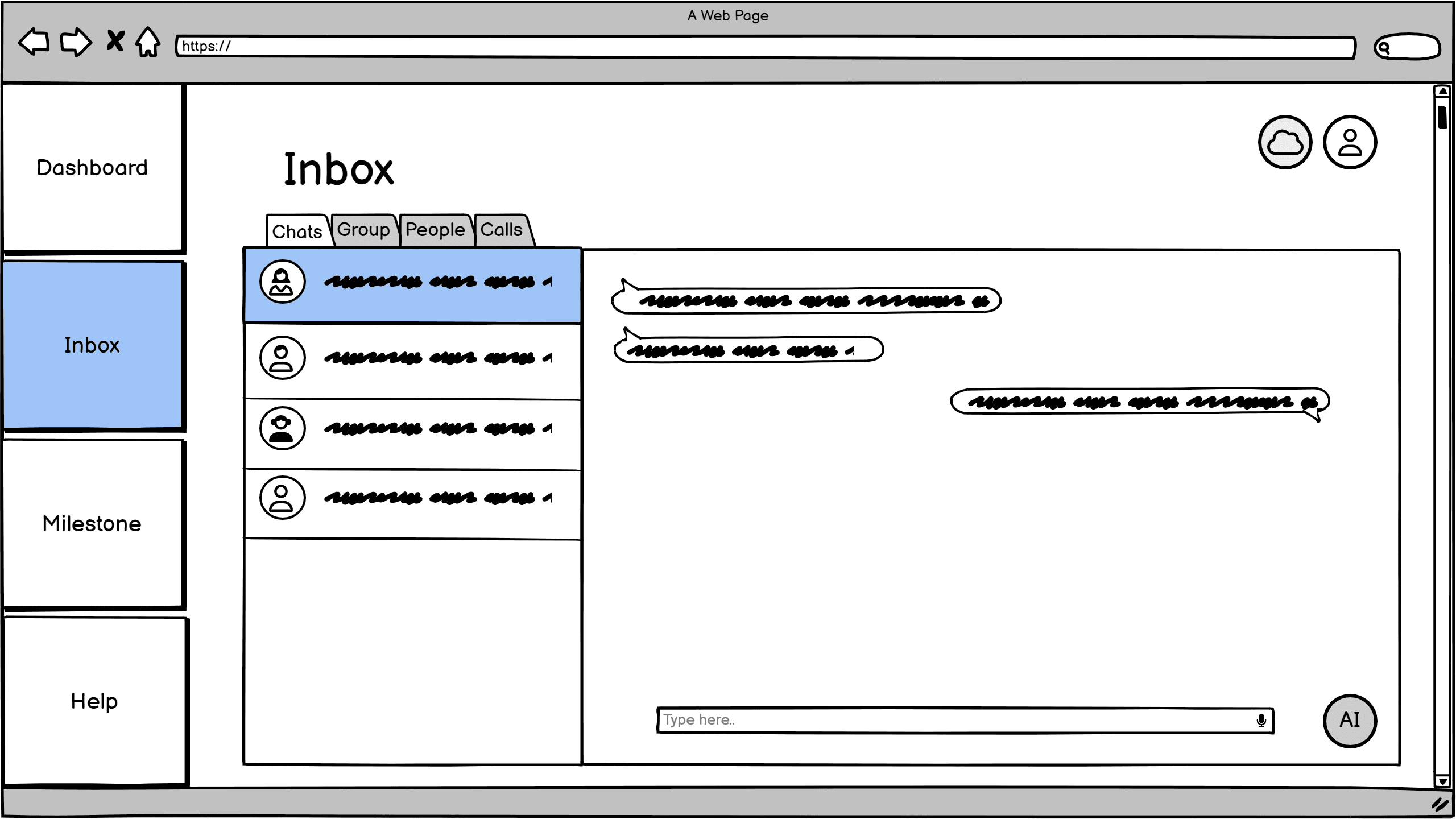
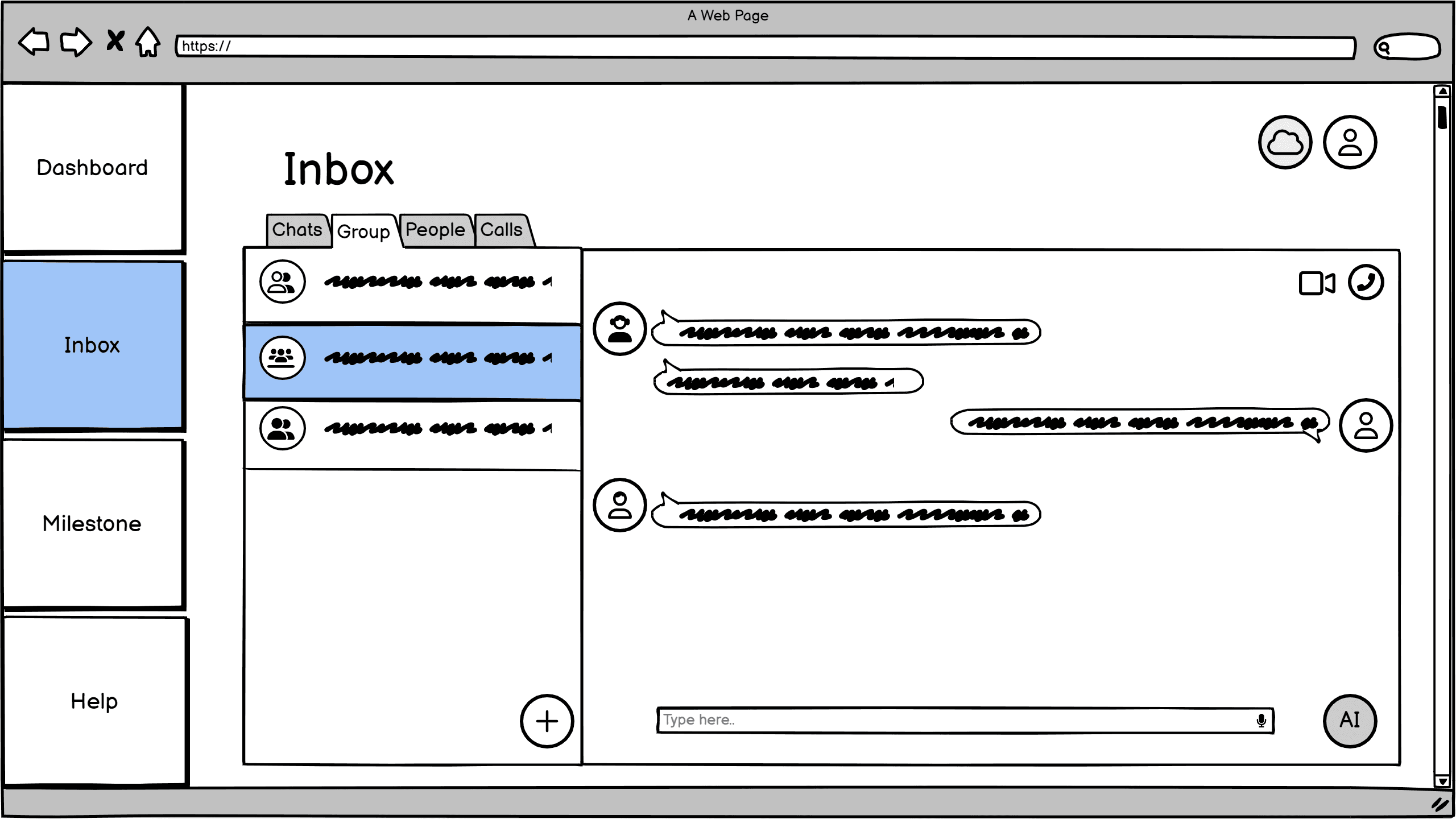
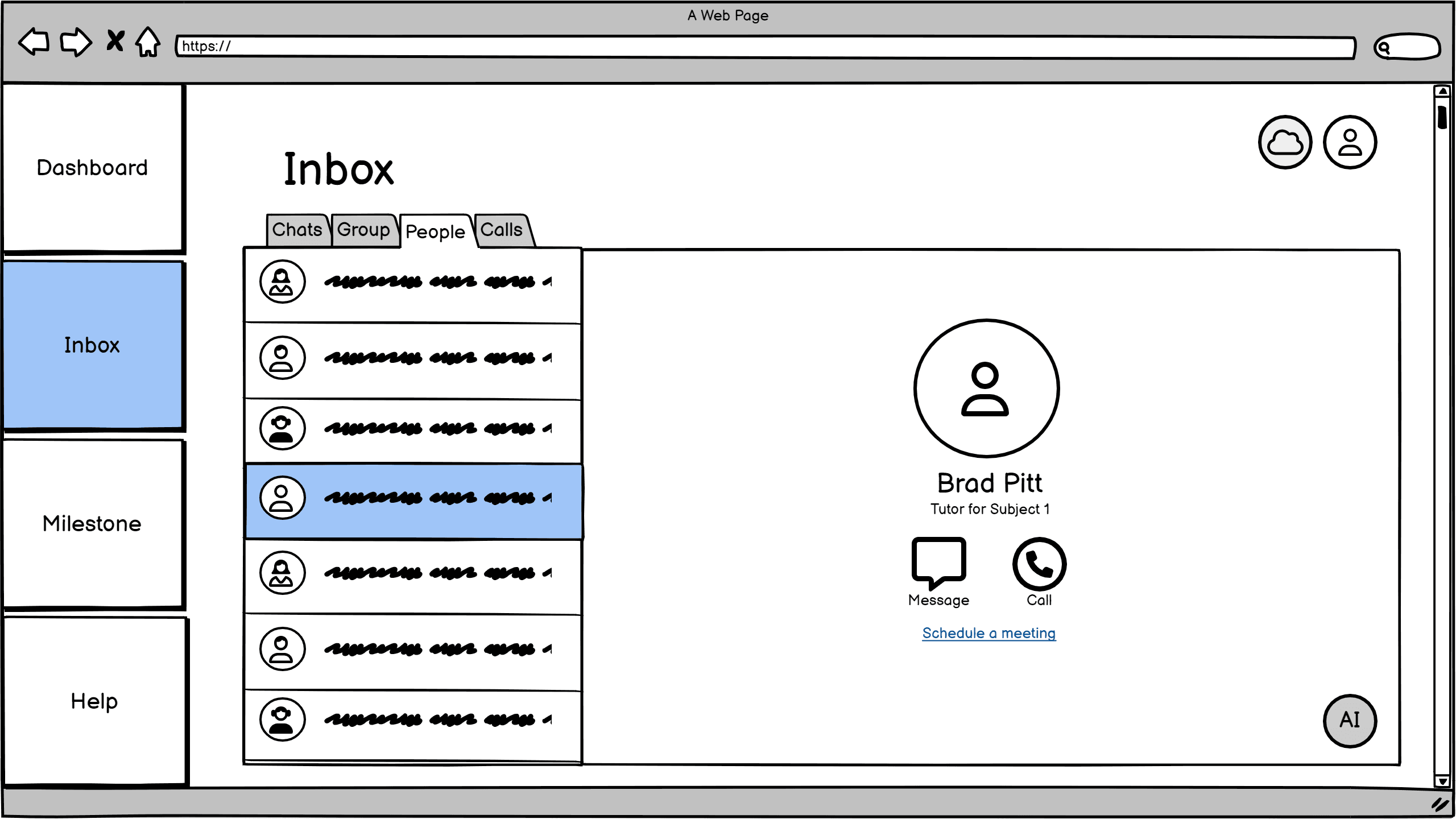
Inbox
The inbox is basically your contact point to everyone. Everyone enrolled in this course would be on here and you can search anyone you want.
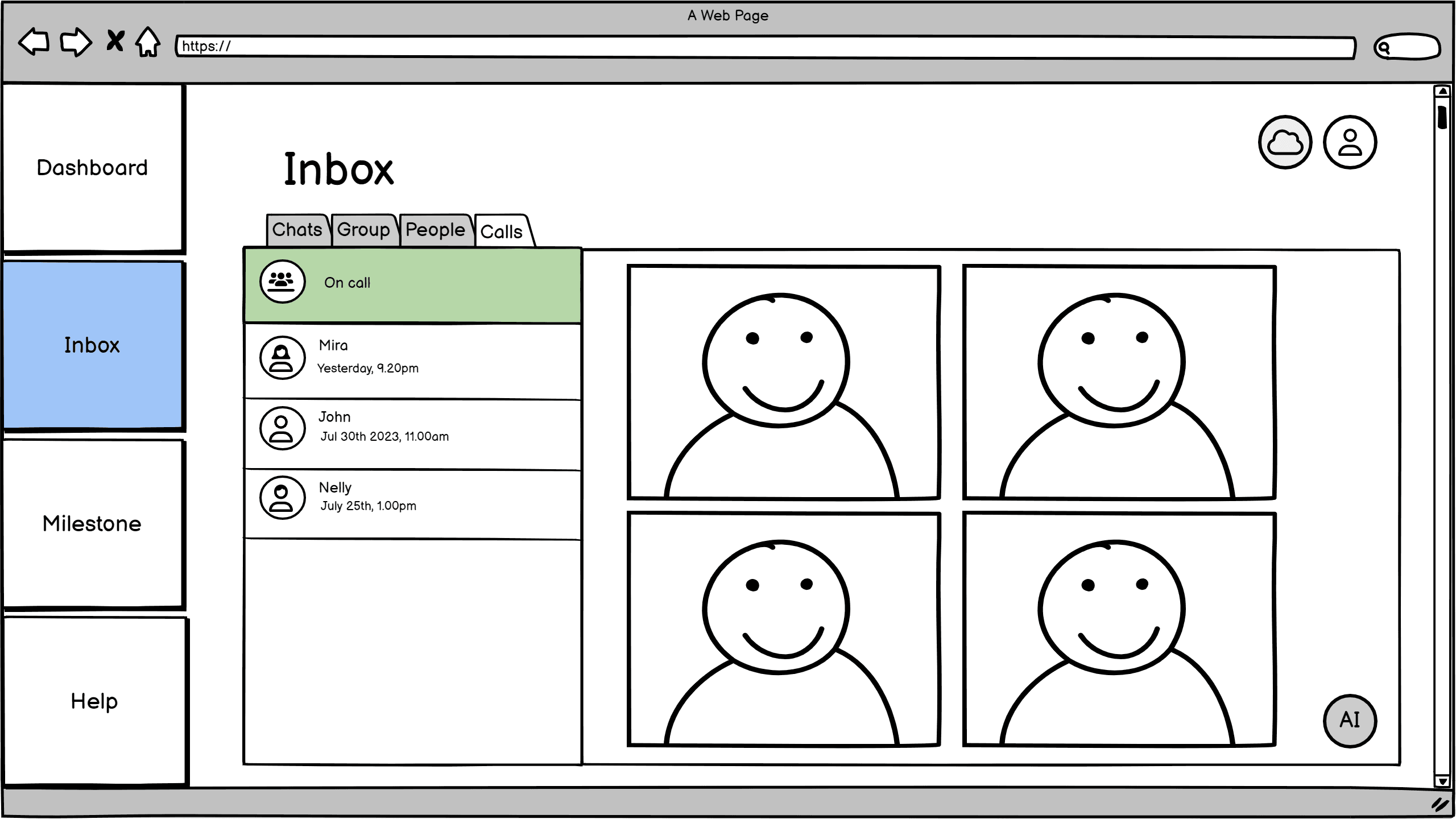
All the groups that you’ve joined for group projects would also automatically appear here so that you can share files, chat and also make calls.
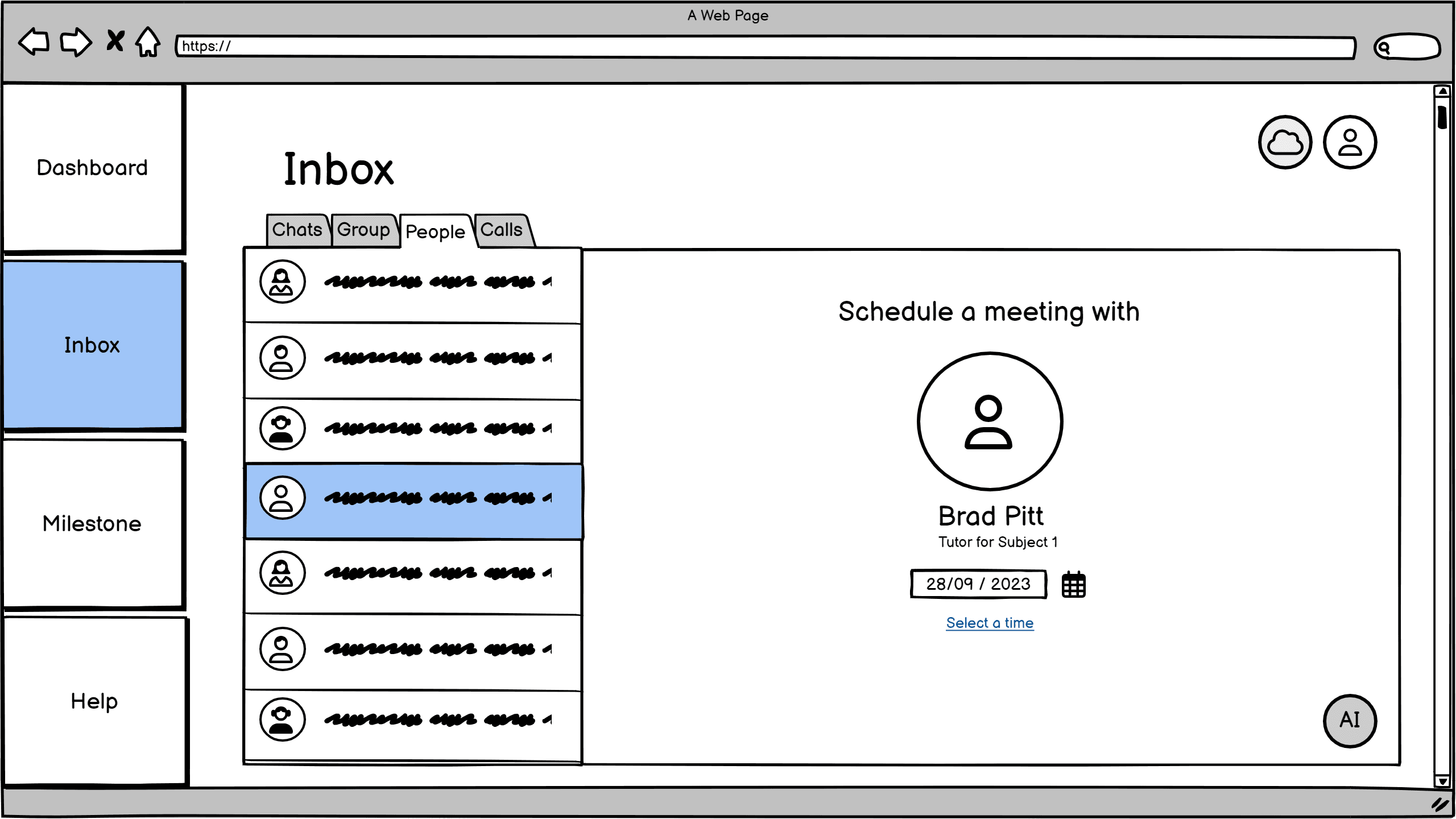
Scheduling an appointment with the tutor is simple using the scheduling feature, allowing users to choose between a call or a meeting. Tutors can also set their available timings directly within the platform for seamless coordination.
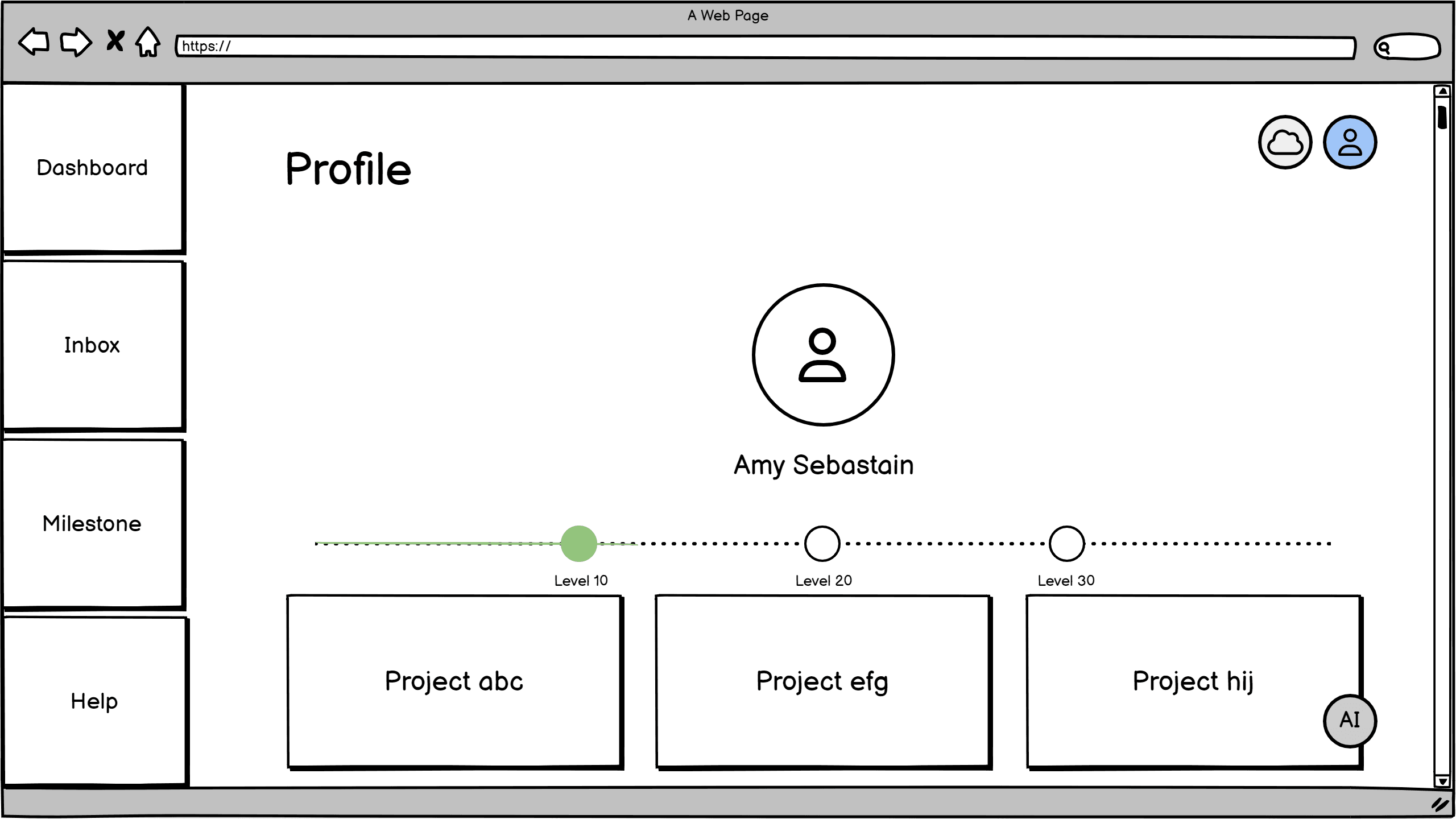
The profile page
The profile page shows basic information about the user
It also shows the project their working on- which is in progress and which are completed
In addition, it gives information about the average score the user has acheived academically
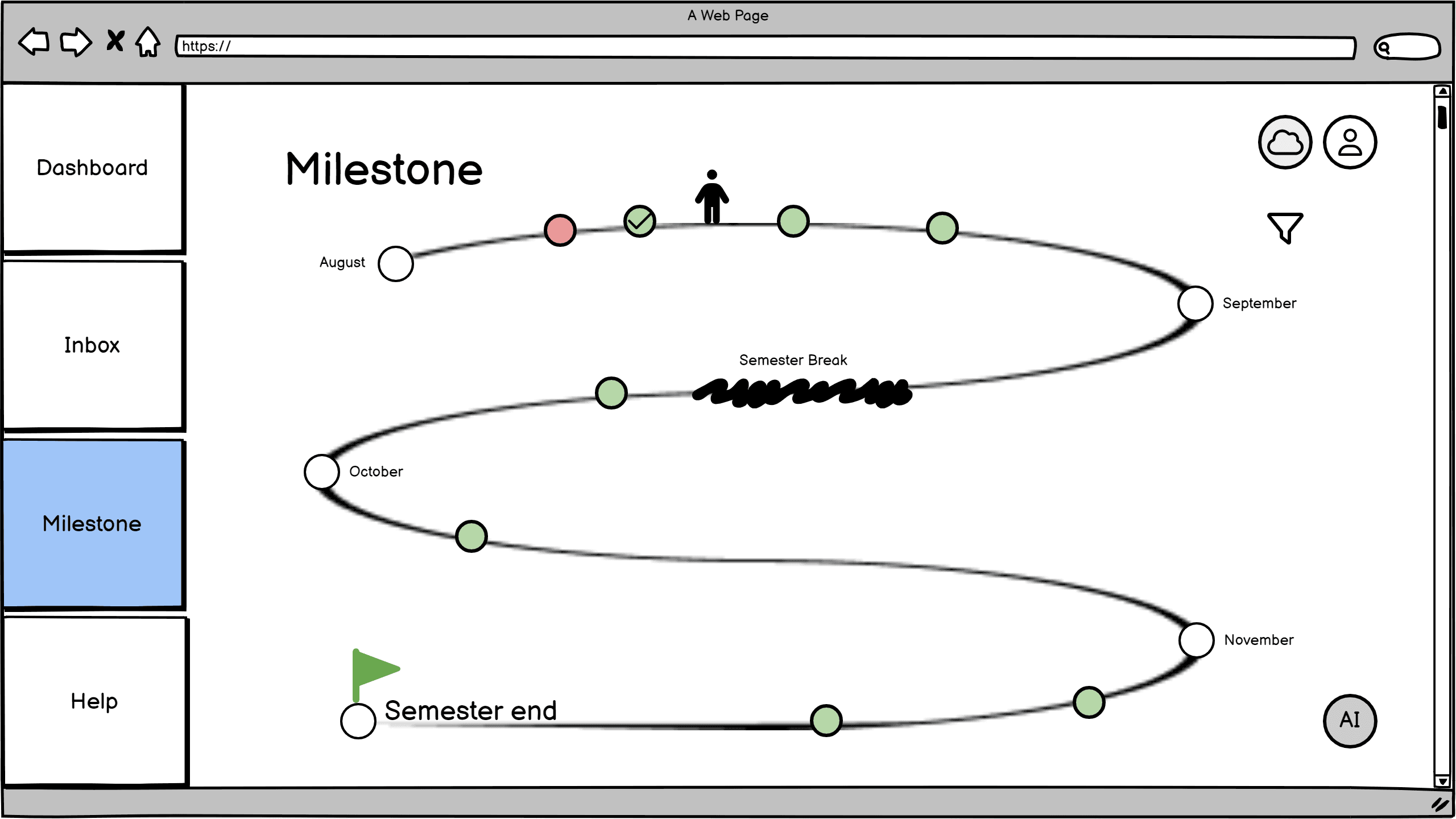
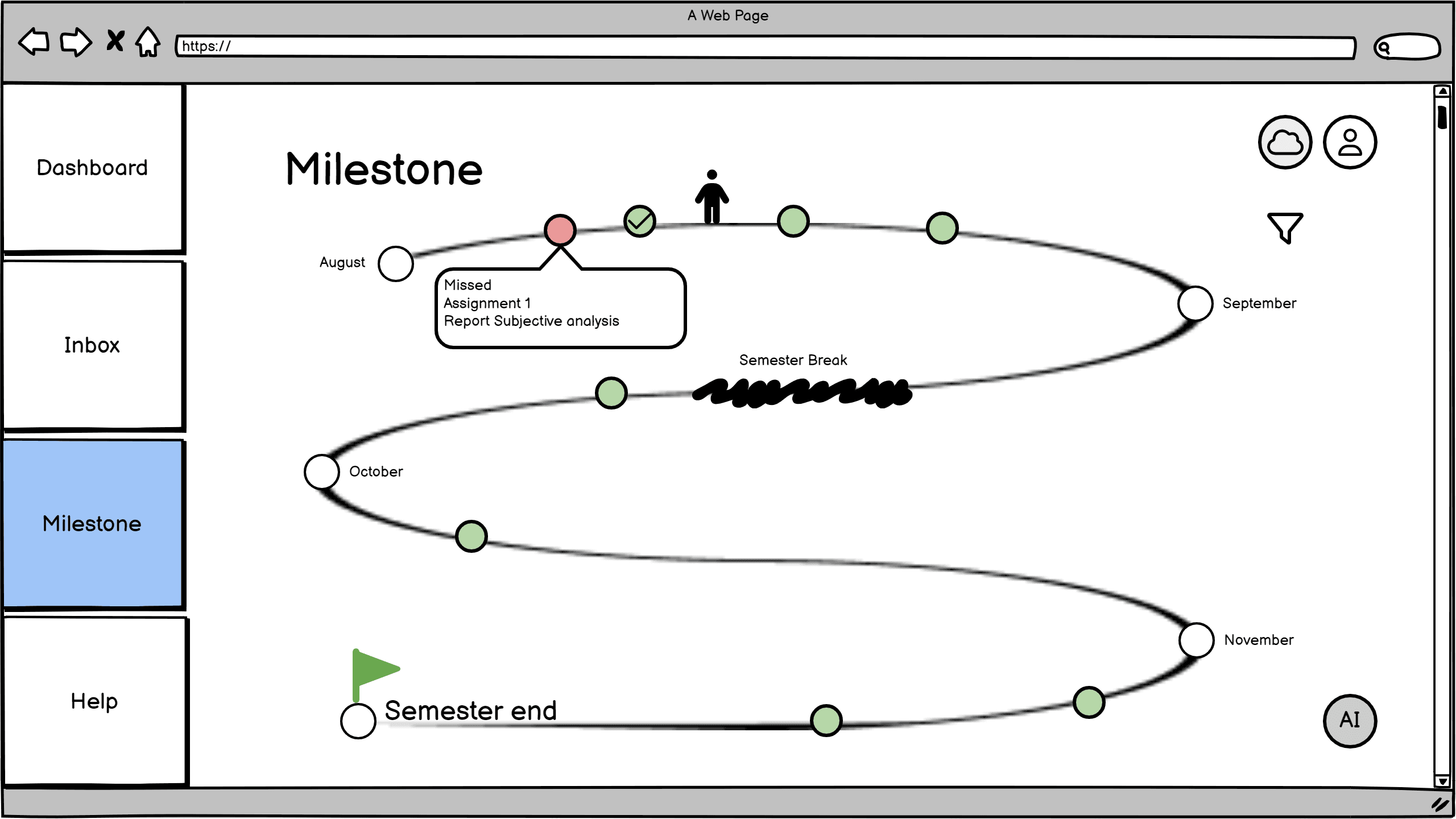
The milestone page
The milestone page, gives the timeline of your semester in a gamified way, it will show the upcoming assignments, missed assignments and completed ones
The go to friend of a student is also available in this platform- The AI bot. For eg- Asking for a summary of notes of lecture 1 of IDEA-9301, the AI bot will generate a precise note. Or if the user wants to schedule a meeting with the tutor.
Recognized the importance of prioritizing user needs by conducting thorough research and incorporating feedback effectively.
Collaboration
Worked closely with the team and learned how to collaborate effectively with diverse individuals that enhanced teamwork
Iterative Design:
Learned the importance of continuous testing and iteration in refining the user experience.